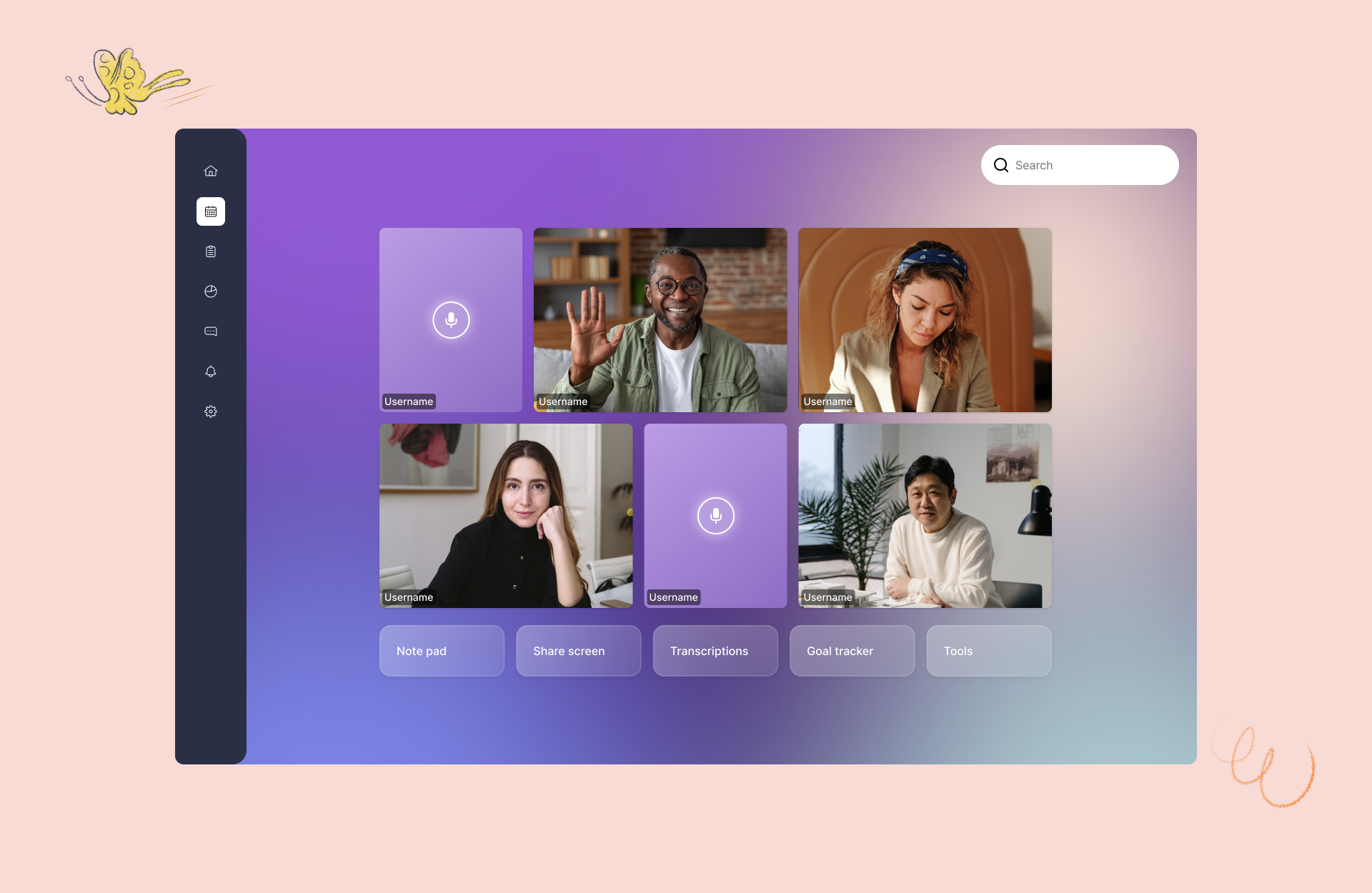
How to Add Video Conferencing to Your Website in 3 Easy Steps
With Whereby Embedded and our browser SDK, you can add video calls and video conferencing to your website in three easy steps.
WebRTC is a protocol and collection of browser APIs that enable real-time communications. With WebRTC, you can send audio, video, images, and text without the need for a server — that is, as long as both parties are on the same network.

For most real-world uses of WebRTC, you'll need a server. In fact, you'll need a few servers.
You’ll need a signaling server to manage connections between users.
You’ll need a STUN server to discover the public IP addresses of user devices, and/or a TURN server to relay data between users.
You’ll also need a media server to distribute audio, video, and other media for multi-party communications.
Or, you can use Whereby Embedded. Whereby has built a network of signaling, STUN and media servers that you can use as a service. With Whereby Embedded and our browser SDK, you can add video calls and video conferencing to your website in three easy steps. Plus, it’s free to get started.
Step 1: Generate an API key
From your account dashboard, go to the Configure screen. Under the API keys panel, click the Generate key button to create a new key.
Your API key is only displayed once. Copy the key and save it to your secrets manager. You'll need it to send requests to our REST API.
Step 2: Create a meeting room using the REST API
Although you can create rooms from your account dashboard, using the REST API lets you automate the process.
To create a meeting room, send a POST request to the /meetings end point. Whereby's REST API uses Bearer Token authentication. Send your API key as part of the Authorization header.
The request body should include a JSON-formatted string, with an [endDate] field. endDate should be a valid date string. It tells Whereby when the meeting room should expire. Here's an example using cURL.
> 1 | curl https://api.whereby.dev/v1/meetings \
| ^
2 | --header "Authorization: Bearer $YOUR_API_KEY" \
3 | --header "Content-Type: application/json" \
4 | --request POST \You'll receive a JSON response, similar to the one below.
1 | {
> 2 | "startDate": "2024-02-25T05:57:42.323Z",
| ^
3 | "endDate": "2099-02-18T14:23:00.000Z",
4 | "roomName": "/0000-1234-5678-yyyy-xxxxxx",
5 | "roomUrl": "https://example.whereby.com/0000-1234-5678-yyyy-xxxxxx",Now you're ready for Step 3.
Step 3: Add your video conference to your application
Whereby Embedded offers a couple of options for integrating video calling with your application. You'll need the roomURL from the API response in Step 2.
Add video calling using Whereby's web component
For simple projects that don't use a bundler, try Whereby's web component. Load it from our CDN, using a script tag. Use the value of roomURL for the web component's room attribute value.
<html>
<head>
{" "}
<script
src="https://cdn.srv.whereby.com/embed/v2-embed.js"
type="module"
></script>
</head>
<body>
{" "}
<div class="container">
{" "}
<whereby-embed room="https://example.whereby.com/0000-1234-5678-yyyy-xxxxxx" />
{" "}
</div>
</body>
</html>;
Web components are custom elements. That means you can use whereby-embed as a CSS selector as shown below.
:root {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
overflow: hidden;
}
body,
whereby-embed {
width: inherit;
height: inherit;
padding: inherit;
margin: inherit;
}Both the iframe and whereby-embed options use the pre-built Whereby UI. The pre-built UI gives you control over background and foreground colors. You can also add your company's logo, and choose which features you'd like to show to or hide from users.
Perhaps you'd like to customize your button icons instead. Maybe you'd like to change the shape of your video tiles, or how they're arranged. For fine-grained control over your video call layouts, try the Whereby Browser SDK with React hooks.
Adding customized video calls using the Whereby Browser SDK and React hooks
Use the Whereby Browser SDK to create video conferencing UIs that fully reflect your brand. You'll need Node and a package manager such as npm, Yarn, or pnpm for this option. You'll also need a build tool such as Vite, Parcel, or Webpack
Install the SDK using the npm install, yarn add, or pnpm install command.
npm install @whereby.com/browser-sdkThen import the SDK into your React project, and connect to your room.
import React from "react";
import { useRoomConnection } from "@whereby.com/browser-sdk/react";
const MEETING_URL = 'https://example.whereby.com/0000-1234-5678-yyyy-xxxxxx';
const Meeting = () => {
const mediaOptions = {
localMediaOptions: {
audio: true,
video: true,
}
}
const connection = useRoomConnection(MEETING_URL, mediaOptions);
const {state, components} = connection;
const {localParticipant, remoteParticipants} = state;
const {VideoView} = components;
return (
<>
{localParticipant?.stream ? (
<div id="you">
<VideoView stream={localParticipant?.stream} muted />
</div>
) : null
}
{remoteParticipants[0]?.stream ? (
<div className="participant">
<VideoView stream={remoteParticipants[0]?.stream} className="friend" />
</div>
) : null
}
</>
)
}
export default Meeting;Our tutorial How To Add Video Conferencing to Your Web App Using the Whereby Browser SDK teaches you how to build a custom interface using the SDK, while Browser SDK Tutorial: How to Customize Video Tiles features techniques for styling video tiles.
How our customers use Whereby Embedded to serve their customers
From conducting patient consultations remotely to improving collaboration between distant colleagues, our video calling API and Browser SDK let you communicate safely and securely.
Accessible mental health care with HIPAA-compliant video conferencing

Wellnite was founded to provide accessible, affordable, high-quality mental health care to U.S.-based clients. In the United States, providers must handle patient data according to the provisions of the Health Insurance Portability and Accountability Act of 1996. Whereby and its HIPAA-compliant add-on helped Wellnite build a safe and cohesive platform for its patients and providers.
“Whereby’s tools have been a game changer for us. We can create HIPAA-compliant video rooms for every single session. It’s perfectly compliant with every rule and regulation.” - Paulo González, Wellnite co-founder
Whereby enabled Wellnite to quickly become a sustainable business.
Smoother collaboration in 3D VR

Gravity Sketch offers an immersive, 3D virtuality reality design experience. Designers can use a VR headset to move around and through a proposed design. Gravity Sketch approached Whereby to integrate real-time video into their virtual environment.
Whereby team collaborated with Gravity Sketch to build a prototype in hours, not weeks. Design teams can use Gravity Sketch with Whereby to review and interact with designs virtually, and offer feedback in real time.
Seamless, secure customer communication

Oslo University Hospital, which performs more than 1.2 million patient treatments each year, uses Whereby Embedded for their telehealth care. COVID-19 forced the healthcare team to completely rethink how they approach patient care. Using a secure video conferencing tool let the hospital continue providing therapy, hosting support groups, and helping patients with chronic illnesses.
“It’s been a really great experience to be able to introduce this solution that’s so widely embraced by the clinicians. We’ve been able to maintain healthcare services [even throughout the pandemic.] I have been to meetings where I’ve presented Whereby and talked about how we’re using it, and I’ve gotten applause. It had what we needed in order to actually provide the healthcare services at the level of quality our clinicians desired.” - Kaia Spilhaug Torkildsen, Oslo University Hospital’s strategic advisor
It’s been so successful that the hospital aims to have 30% of all treatments carried out through digital services by 2030.
Whereby Embedded builds better customer experiences, anywhere
Whereby Embedded is the easiest way to add video calling to your website or platform. Get up and running in minutes, not months so your team is free to focus on what they know best — your business.


