A Quick and Easy Guide: Migrate From Twilio Video to Whereby
Follow our quick start guide to switch from Twilio video to Whereby's SDK.

Recently, Twilio shocked us all (their customers included) with announcing the end-of-life status for their Programmable Video API product. Now, you may be one of the people tasked with figuring out what’s next. Change can be difficult at times, but often these experiences push us forward into “greener pastures”.
Here at Whereby, we think we can help with that. We're excited to showcase what it can look and feel like partnering with a team that is completely focused on video. We've spent the last 10 years building our product to be the best experience the web has to offer for WebRTC calls and we're confident our delightful design, approachable API, and global infrastructure will prove to make you and (maybe more importantly) your customers lives better.
For this migration, you'll be utilizing our Web Component to integrate Whereby rooms into your platform. While this is likely different than your existing Twilio setup and potentially less flexible, it requires significantly less code and design time as it leverages Whereby's pre-built UX, which is powered by our Progressive Web App under the hood.
It may not offer the complete customization you'd initially be looking for, but we've collaborated with customers that have made this migration in a matter of hours or days instead of weeks. After you've got a 1.0 launch with Whereby under your belt, you can start considering a more custom integration utilizing our React Hooks.
Requirements
Install the Whereby Browser SDK via NPM or our CDN
Create a Whereby account
Create an API key through your dashboard
Create a room via our API or through your dashboard
Installation
When using React or a bundler like Webpack, Rollup, Parcel, etc. you can install the Whereby Browser SDK in your project using npm:
npm install @whereby.com/browser-sdkYou can then import it as follows:
import "@whereby.com/browser-sdk"CDN
Or you can use our CDN and add a script tag in your site's head.
<script src="https://cdn.srv.whereby.com/embed/v1.js"></script>Usage
Using our Web Component with React:
const MyComponent = ({ roomUrl }) => {
return <whereby-embed room={roomUrl} />
}
export default MyComponentUsing our Web Component in HTML:
<whereby-embed room="https://subdomain.whereby.com/your_room?roomKey=3fe345a">
</whereby-embed>Account and API key creation
1. Sign up for a Whereby Embedded account
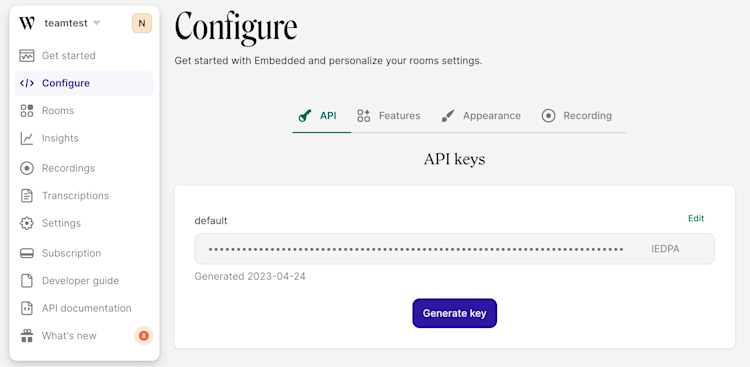
2. From the Configure section of the dashboard, select Generate Key

Create Rooms
Once you have created your API key, you can create a room by sending an HTTP request with the necessary properties in the body. Available properties and formats can be found in the API reference. Some features like the URL pattern of the room name and room size (roomMode) can only be set during the meetings creation.
endDate is the only required property and is interpreted as UTC by default, but other time zones are supported by including an offset in hours and minutes. For example, Eastern Standard Time (EST) would be expressed as 2099-08-11T07:56:01-05:00.
Rooms are fully functional from the time they are created.
Request Examples
For detailed code examples have a look at our Twilio JS SDK Quick Migration docs.
Customization
After you've added the Web Component to your website and created your rooms, you can begin customizing the room experience to your liking.
When leveraging Whereby's pre-built experience, you'll see you receive a lot of "Twilio SDK" features right out of the box, as part of the rooms being generated:
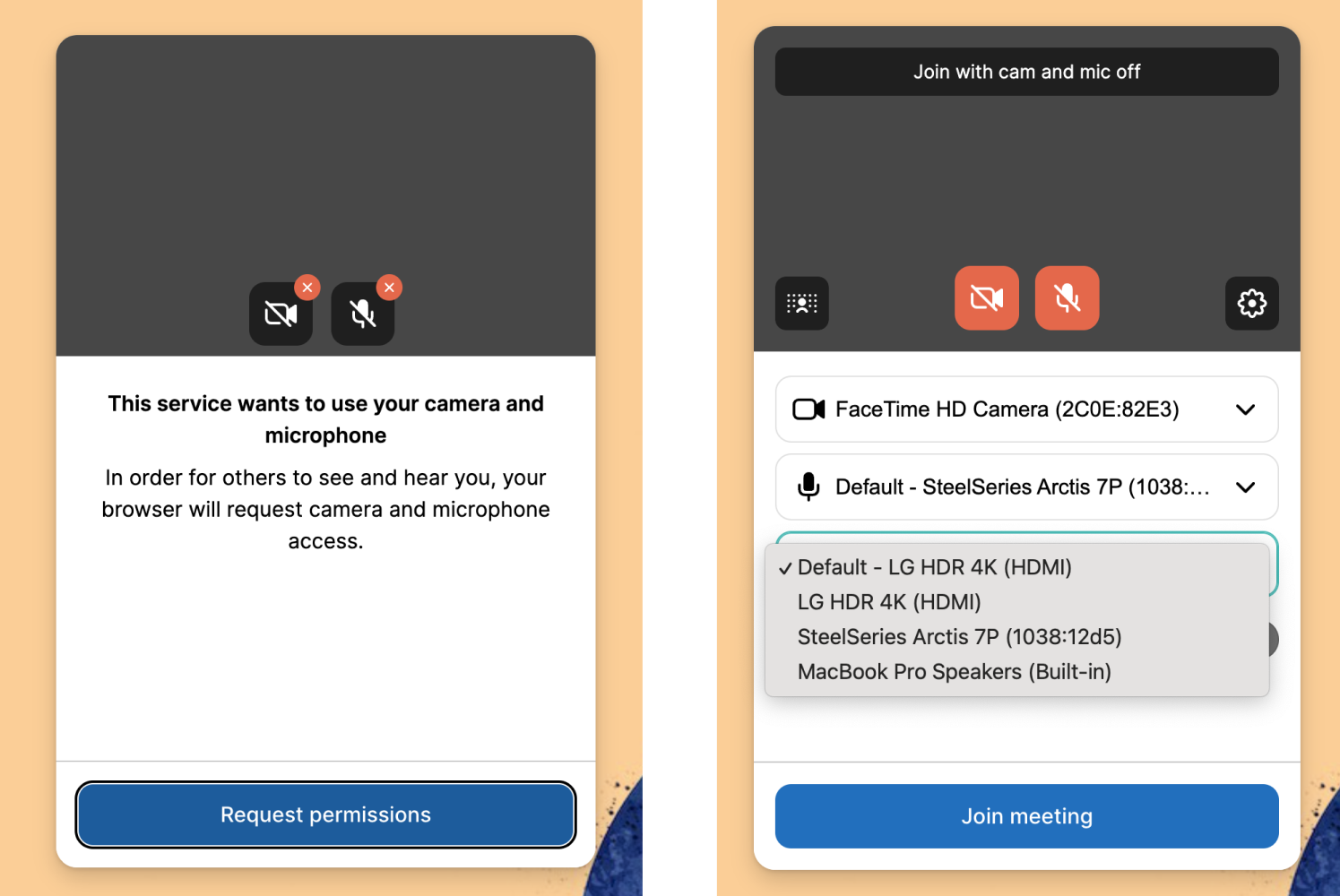
Set up local media → Built in as part of our pre-call waiting room experience. Users are prompted to provide cam and mic access, and can manage I/O devices as they see fit. Enable pre-call review globally via the features section of your dashboard, or on a per room basis with the ?precallReview

Connect to a room & Join a room → This logic is handled for you in our PWA and pre-call experience. Based on the lock status of the room, they will either have the option to "join meeting" or "knock". Set
"isLocked": truein the body of your API request to require your participants to knock. Then provide your hosts, speakers, doctors, etc with a correspondinghostRoomUrlso they can join a locked room to provide others access.Working with remote participants events, media, etc → All participants follow the above mentioned pre-call experience and connect in the rooms via the underlying Whereby
roomUrl. No rendering, grid, or connection logic is required from your engineering team!
There are a variety of ways you can continue customizing the look, feel, and functioning of your rooms. As your build progresses, you can take advantage of our Web Component's browser events and commands for a deeper integration between Whereby and your platform.
Conclusion
If you want to test out Whereby and decide if we’re the right fit for you, sign up for a free account and get started. Then have a look through our developer docs and more detailed migration guide to learn more. There’s no time limit on our free subscription so you can take your time to build things how you’d like.


