Experimental support for Document Picture-in-Picture in Whereby
In this article, we have a look at the new Document Picture-in-Picture web API, and explore how you can enable it in any Whereby-powered meeting.

Back in February 2023, Chrome announced availability of the all new Document Picture-in-Picture API as an “origin trial”.
We are happy to announce that Whereby now has experimental support for this new web platform feature, and we invite developers and users to try it out and provide feedback!
But what does this mean exactly? And how can you use it? Let’s unpack things!
Picture-in-Picture support in Whereby
For a while now, Safari, Edge and Chrome on desktop have been shipping with support for the Picture-in-Picture API, which allows websites to create a floating video window.
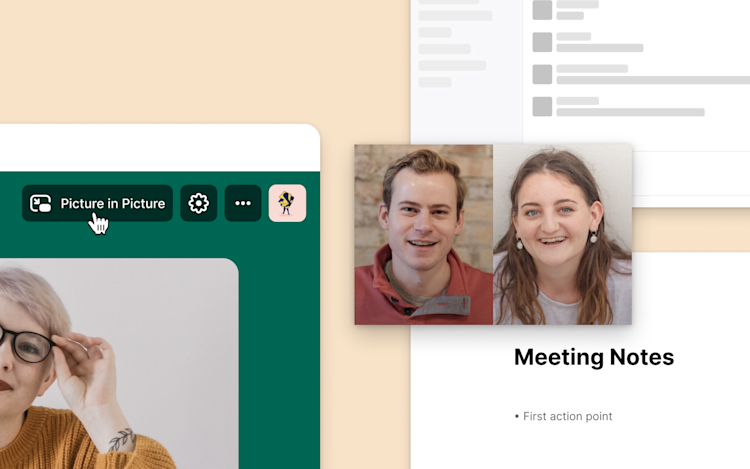
Whereby has been using the Picture-in-Picture API to show a programmatically combined mini-grid of video tiles of up to 12 participants in the current room; it also shows a basic set of buttons and emoji reactions. A floating Picture-in-Picture window is automatically shown when participants launch a presentation, but it can also be manually activated if desired — this comes in handy when navigating to a different web page or application while in a call, and allows a participant to continue seeing other participants’ videos even when Whereby’s meeting UI is not visible.
We’ve been quite happy with our Picture-in-Picture implementation, and have received positive feedback on it, but it certainly has its limitations: we have to use <canvas> to power this mini-grid of video tiles, which can have an impact on CPU usage, and the Picture-in-Picture window’s default size is rather small, limiting what we can do with it.
Document Picture-in-Picture
Enter Document Picture-in-Picture: this new web API allows web applications to launch a floating Picture-in-Picture window that is fully powered by HTML, CSS & JavaScript: there is no more need for <canvas> hacks, meaning that we can reuse most of the existing logic that powers meeting room features and tile layouts in the Picture-in-Picture window as well — powerful stuff!
In our implementation, you’ll see that the Picture-in-Picture window now:
features a self-view
can handle a larger amount of participants
shows other participants’ presentations
has chat bubbles
changes its layout depending on the Picture-in-Picture window size and aspect ratio
There is obviously more we can do to improve the experience, but for now, the current implementation looks like a good Minimum Lovable Product!
If you’re curious to try it out, you can enable Document Picture-in-Picture on any Whereby Embedded or Whereby Meetings room by appending the ?documentPipOn parameter to the room URL (replace the ? with & if you’re appending other parameters), like so: https://yoursubdomain.whereby.com/your_room?documentPipOn. You can see it in action by clicking the Picture-in-Picture button in the top right corner of a meeting room, or by starting a screen share.
Note that this is experimental: it only works in Chrome, as it’s the only browser that has implemented the Document Picture-in-Picture API, and it’s an “origin trial”, which means Whereby had to specifically opt in to enable this API on its website. There’s a possibility the feature has bugs, stops working unexpectedly, or is even discontinued in the future.
Over to you!
For now, we invite you to try out our Document Picture-in-Picture implementation, and tell us what you think. You can leave feedback on Twitter, Mastodon or Discord. Your input will help us decide in which direction we will take our implementation. And hopefully (pending browser support), this will become the default Picture-in-Picture experience for all Whereby customers!