How to Configure Your Whereby Rooms
Learn how to customize Whereby Embedded meeting rooms to best suit your event, conference, or virtual classroom needs.
Whereby Embedded lets you create customizable video calls for meetings, seminars, and other virtual events. In this blog post, we'll look at two ways to configure your Whereby meeting rooms: using the account dashboard, and using URL parameters. When you've finished reading, you'll know how to enable and disable Whereby features for individual rooms or for all of the rooms in your account.

What you'll need
A Whereby Embedded account. Get started for free.
The code editor of your choice.
Whether you use the dashboard or URL parameters will depend on what you'd like to customize, and whether you'd like those changes to apply globally or to a single room.
Using the Dashboard
The easiest way to customize your rooms by using the Whereby dashboard. Changes made here become the initial settings for all rooms created within your organization.
Log in to your Whereby Embedded account and visit the Configure page. Here you can change which meeting room controls are visible to meeting participants using the Features screen.
If, for example, you're using Whereby as a tele-health platform, a text-based chat might be of limited use. You can use this screen to hide the Chat button from your patients. For a virtual classroom, you might choose to disable the Screenshare button to prevent students from interrupting with inappropriate screen images.
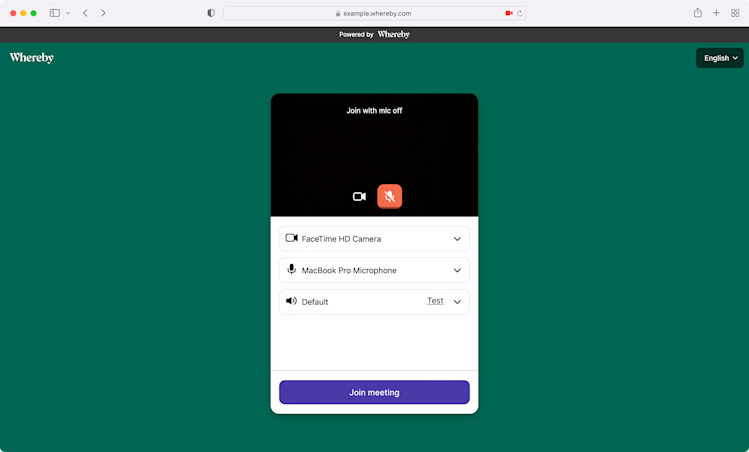
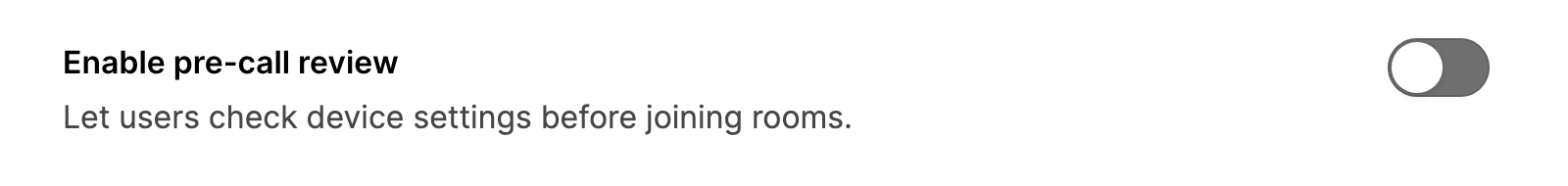
You can also optimize Whereby for virtual business meetings. Before participants join a meeting room, they may be prompted to check their camera and microphone settings. Whereby calls this the pre-call review.

You can allow attendees skip this step. Turn off the Enable pre-call review setting in your dashboard. Participants will still need to grant access to their camera and microphone. After granting access, they'll join your meeting room.

Changing configuration settings in the Dashboard affects every meeting room associated with your account. You can override these settings for individual rooms — or for individual participants — by using URL parameters.
Using URL parameters
URL parameters offer a more granular, but more robust set of configuration options for your rooms. Add them to the meeting room URL when embedding the room in your website or application. You can use URL parameters to show or hide almost every meeting room control.
URL parameters must begin with a ? character. Each parameter and its value must be separated by an equal sign (=). You can, of course, combine multiple parameter-value pairs by separating them with an ampersand (&).
For example, if you disable the pre-call review, you may want to ensure that participants’ cameras are off and that their microphones are muted when they enter. You can use the audio and video parameters for that.
https://example.whereby.com/meetingid?audio=off&video=off
<iframe
allow="camera; microphone; fullscreen; speaker; display-capture"
src="https://example.whereby.com/meetingid?audio=off&video=off"
></iframe>
For a lecture or training course, you might want to disable screen sharing for attendees. Even if you've enabled screen sharing in your dashboard, you can disable it for a single room using the screenshare parameter.
<iframe
allow="camera; microphone; fullscreen; speaker; display-capture"
src="https://example.whereby.com/meetingid?screenshare=off"
></iframe>If you're building a web application with JavaScript, you can build your URL parameter string using the URLSearchParams() API. Using URLSearchParams() ensures that your parameters are correctly encoded and concatenated.
const params = new URLSearchParams();
params.set( 'screenshare', 'off' );
params.set( 'audio', 'off' );
params.set( 'video', 'off' );
// Value of paramString will be screenshare=off&audio=off
const paramString = params.toString();
const meetingUrl = `https://example.whereby.com/meetingid?${ paramString }`;
const meetingIframe = document.querySelector('iframe');
iframe.src = meetingUrl;What's most powerful about URL parameters is that each meeting participant can have different parameter combinations. You could, for instance, use the avatarUrl and displayName parameters to assign approved avatars and pseudonyms to meeting participants.
const params = new URLSearchParams();
params.set( 'avatarUrl', 'https://example.com/path/to/generated-avatar-26bdaf9.png' );
params.set( 'displayName', 'Blue Blossom' );
const meetingUrl = `https://example.whereby.com/meetingid?${ params.toString() }`;You could offer participants the option of lower-resolution video. Add [?lowData=on] to the meeting URL for participants who've requested it. Leave it off for those who have not. URL Parameters add a great deal of flexibility.
Whereby Embedded has robust configuration options that help you get the most out of your video calls, virtual meetings, and virtual events. See our documentation for more configuration tips and how-to's.