How to add video conferencing to your website with Whereby Embedded
Add video conferencing to your website with Whereby Embedded. Whereby Embedded is an API that makes it easy to embed video calls or host virtual events using a few lines of HTML and CSS.
With Whereby Embedded, you can quickly and easily add video calling to your website. This post takes you through the process of embedding video calling on your website using HTML, CSS, and the Whereby Embedded API.

What you'll need
A Whereby Embedded account and API key. It's free to get started.
The URL of a meeting room that you've created using the Whereby API.
The code editor of your choice.
For development purposes, you can use local files and HTTP. In a production project, you'll need to serve your web page using HTTPS.
Create a web page and iframe
Once you've created a meeting room using the Whereby API, you can embed it in your web site. First, create a new HTML document in your text editor. You can copy and paste the minimal HTML document below.
<!DOCTYPE html>
<html>
<head>
<title>My Meeting Room</title>
</head>
<body>
</body>
</html>We'll use an <iframe> element to embed the room in the page and set the value of the src attribute to our room's URL, as shown below.
<iframe
src="https://example.whereby.com/room-id"
allow="camera; microphone; speaker; fullscreen; display-capture"></iframe>
The allow attribute sets the permissions policy for this iframe. Your web page and the meeting room URL will always have different origins. Modern browsers block cross-origin access to some APIs by default. A permissions policy (formerly known as a feature policy) tells the browser that the framed origin has permission to use the same browser APIs as the parent origin.
At a minimum, Whereby needs access to attendees' camera, microphone, and speaker. To allow participants to use Whereby in fullscreen mode, you'll need to request access to the Fullscreen API using the fullscreen directive. Screen sharing requires the display-capture directive. Call participants can still deny permission for Whereby to use these APIs and input devices.
Altogether, your web page should look a bit like the HTML below.
<!DOCTYPE html>
<html>
<head>
<title>My Meeting Room</title>
</head>
<body>
<iframe
src="https://example.whereby.com/room-id"
allow="camera; microphone; speaker; fullscreen; display-capture"></iframe>
</body>
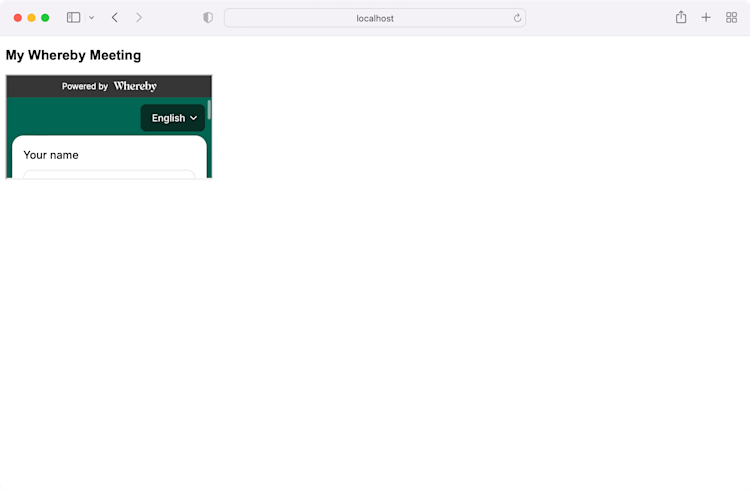
</html>Open your page in a browser. Notice that your Whereby room loads, but the embed is pretty small.
Use CSS to style your iframe
Browsers set minimal user agent styles for iframe elements. Your iframe element will be about 300 pixels wide and 150 pixels tall, as shown in figure 1.

You'll need to add some CSS to make the iframe larger.
Using TailwindCSS
One approach is to use TailwindCSS, a CSS framework of utility classes that can speed your development. Adding TailwindCSS' JavaScript to the head of your HTML document makes the framework's CSS rules available to your page.
TailwindCSS has two rulesets that you can use to make an element take up the full width or height of its container: w-full and h-full. Update your HTML to add class="h-full" to the html and body tags. Then add a class attribute to your iframe, with a value of w-full h-full, as shown in the following example.
<!DOCTYPE html>
<html class="h-full">
<head>
<title>My Meeting Room</title>
<script src="https://cdn.tailwindcss.com"></script>
</head>
<body>
<iframe
class="w-full h-full"
src="https://example.whereby.com/room-id"
allow="camera; microphone; speaker; fullscreen; display-capture"></iframe>
</body>
</html>Now the embedded meeting fills the available width and height of the browser window.

Because TailwindCSS is a framework, it includes several styles that reset and normalize browser defaults. For smaller projects, you may want to write your own CSS.
Using Custom CSS
An alternative approach, shown in the following code block, sets the height of the :root , body, and iframe elements to 100%, and the width of the iframe to 100%.
<style>
:root {
height: 100%;
}
body, iframe {
height: inherit; /* Sets the height of both elements to that of the root element. */
}
iframe{
width: 100%;
border: none;
}
</style>You can use any CSS framework or no framework at all with Whereby Embedded.
Learn more
Whereby Embedded makes it easy to add video calling to your website using HTML and CSS. You can also configure your room's appearance, record meetings, create breakout groups and more.
Find out more in our dev docs or watch our get started videos on Youtube.
